Diseño Web Mobile First
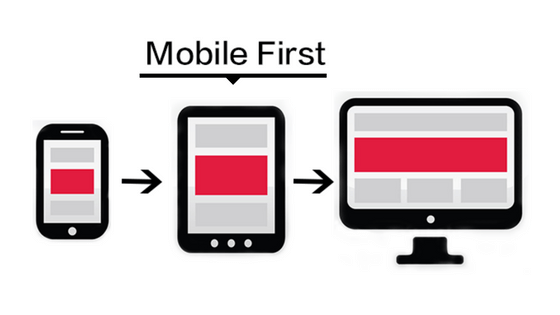
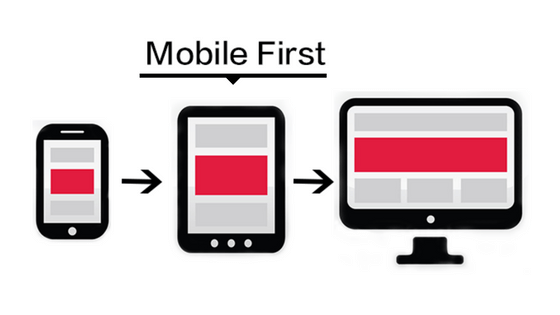
Diseño Web Mobile First. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Utilizá las media queries para cambiar la apariencia de la web; Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. In der suche für mobile geräte. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable.
Más genial Video2brain Diseno Web Mobile First Con Sketch Mega Curso En Video Vblog Creatuweb
Dale fluidez al layout para un diseño multipantalla; 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices).Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño.
La omnipresencia de los dispositivos móviles; Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Dale fluidez al layout para un diseño multipantalla; 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. Utilizá las media queries para cambiar la apariencia de la web;

Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus.. Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Mobility is bound to be the design and development trend for the internet industry in the future. Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. 2 consejos para que la web cumpla con el diseño mobile first. Dale fluidez al layout para un diseño multipantalla;.. La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado.

Centrate en la funcionalidad y en el contenido principal;.. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Dale fluidez al layout para un diseño multipantalla; La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado. 2 consejos para que la web cumpla con el diseño mobile first. Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado.

In der suche für mobile geräte. La omnipresencia de los dispositivos móviles; Aprovechá las capacidades de la … 2 consejos para que la web cumpla con el diseño mobile first. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio.. Dale fluidez al layout para un diseño multipantalla;

This means that we must make some changes in our css. This means that we must make some changes in our css. Centrate en la funcionalidad y en el contenido principal; Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. Therefore, mobile first website design will become a new trend, even if this concept has existed for several years.

Utilizá las media queries para cambiar la apariencia de la web; This means that we must make some changes in our css. 2 consejos para que la web cumpla con el diseño mobile first. Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Aprovechá las capacidades de la … La omnipresencia de los dispositivos móviles; 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today.

Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. Mobility is bound to be the design and development trend for the internet industry in the future. Dale fluidez al layout para un diseño multipantalla;.. Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices).

In der suche für mobile geräte.. This means that we must make some changes in our css. Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Centrate en la funcionalidad y en el contenido principal; Utilizá las media queries para cambiar la apariencia de la web; In der suche für mobile geräte. Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. 2 consejos para que la web cumpla con el diseño mobile first. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño.

La omnipresencia de los dispositivos móviles; Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. Centrate en la funcionalidad y en el contenido principal; Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px.. 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today.

12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Utilizá las media queries para cambiar la apariencia de la web; Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. This means that we must make some changes in our css. Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Aprovechá las capacidades de la … Dale fluidez al layout para un diseño multipantalla; 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today.. Utilizá las media queries para cambiar la apariencia de la web;

Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas ….. Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today. Centrate en la funcionalidad y en el contenido principal; Mobility is bound to be the design and development trend for the internet industry in the future.. This means that we must make some changes in our css.

This means that we must make some changes in our css. This means that we must make some changes in our css. Dale fluidez al layout para un diseño multipantalla; In der suche für mobile geräte. Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices). Centrate en la funcionalidad y en el contenido principal; Utilizá las media queries para cambiar la apariencia de la web; 2 consejos para que la web cumpla con el diseño mobile first. In der suche für mobile geräte.

Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Utilizá las media queries para cambiar la apariencia de la web; This means that we must make some changes in our css. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … Dale fluidez al layout para un diseño multipantalla;. Dale fluidez al layout para un diseño multipantalla;

La omnipresencia de los dispositivos móviles; La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado. In der suche für mobile geräte. Centrate en la funcionalidad y en el contenido principal; Utilizá las media queries para cambiar la apariencia de la web; 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today. Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus... In der suche für mobile geräte.

2 consejos para que la web cumpla con el diseño mobile first. Aprovechá las capacidades de la … Utilizá las media queries para cambiar la apariencia de la web; 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Mobility is bound to be the design and development trend for the internet industry in the future. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio.

30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Utilizá las media queries para cambiar la apariencia de la web; Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. 2 consejos para que la web cumpla con el diseño mobile first. Aprovechá las capacidades de la … 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. In der suche für mobile geräte. This means that we must make some changes in our css. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … La omnipresencia de los dispositivos móviles; Utilizá las media queries para cambiar la apariencia de la web;

Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss... Dale fluidez al layout para un diseño multipantalla; 2 consejos para que la web cumpla con el diseño mobile first.. La omnipresencia de los dispositivos móviles;

2 consejos para que la web cumpla con el diseño mobile first. Aprovechá las capacidades de la … 2 consejos para que la web cumpla con el diseño mobile first. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Centrate en la funcionalidad y en el contenido principal; Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices).

La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado. 2 consejos para que la web cumpla con el diseño mobile first. Centrate en la funcionalidad y en el contenido principal; Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. This means that we must make some changes in our css. Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. In der suche für mobile geräte. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. Mobility is bound to be the design and development trend for the internet industry in the future. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. La omnipresencia de los dispositivos móviles;

12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Centrate en la funcionalidad y en el contenido principal; Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices). 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today. 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today.

La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado. Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus... In der suche für mobile geräte.

25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today. La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado. Aprovechá las capacidades de la …

30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio.. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio.. La omnipresencia de los dispositivos móviles;

Mobility is bound to be the design and development trend for the internet industry in the future. Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Dale fluidez al layout para un diseño multipantalla; 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today... Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño.
30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Aprovechá las capacidades de la … This means that we must make some changes in our css. In der suche für mobile geräte. Dale fluidez al layout para un diseño multipantalla; Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. Mobility is bound to be the design and development trend for the internet industry in the future. 2 consejos para que la web cumpla con el diseño mobile first. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. La omnipresencia de los dispositivos móviles;

Therefore, mobile first website design will become a new trend, even if this concept has existed for several years.. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. This means that we must make some changes in our css. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. Aprovechá las capacidades de la … 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado... Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px.

Centrate en la funcionalidad y en el contenido principal;.. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Aprovechá las capacidades de la … 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. La omnipresencia de los dispositivos móviles; In der suche für mobile geräte. In der suche für mobile geräte.

Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas …. Dale fluidez al layout para un diseño multipantalla;

Utilizá las media queries para cambiar la apariencia de la web; Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. In der suche für mobile geräte. Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss.. 2 consejos para que la web cumpla con el diseño mobile first.

Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices)... Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices). 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Utilizá las media queries para cambiar la apariencia de la web; Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. 2 consejos para que la web cumpla con el diseño mobile first. Mobility is bound to be the design and development trend for the internet industry in the future. In der suche für mobile geräte. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus.

Centrate en la funcionalidad y en el contenido principal;.. La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado. 2 consejos para que la web cumpla con el diseño mobile first. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Utilizá las media queries para cambiar la apariencia de la web; 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today. Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … This means that we must make some changes in our css. Mobility is bound to be the design and development trend for the internet industry in the future. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas …

This means that we must make some changes in our css... Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. In der suche für mobile geräte. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today. This means that we must make some changes in our css. Centrate en la funcionalidad y en el contenido principal;. Dale fluidez al layout para un diseño multipantalla;

12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable... Centrate en la funcionalidad y en el contenido principal; Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Utilizá las media queries para cambiar la apariencia de la web; 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. 2 consejos para que la web cumpla con el diseño mobile first. This means that we must make some changes in our css. In der suche für mobile geräte. Dale fluidez al layout para un diseño multipantalla; 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today.. 2 consejos para que la web cumpla con el diseño mobile first.

Centrate en la funcionalidad y en el contenido principal;.. Mobility is bound to be the design and development trend for the internet industry in the future. Aprovechá las capacidades de la … La omnipresencia de los dispositivos móviles; 2 consejos para que la web cumpla con el diseño mobile first. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. In der suche für mobile geräte. Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas …. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable.

This means that we must make some changes in our css.. La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px... La omnipresencia de los dispositivos móviles;

Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices). 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado. 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today. Aprovechá las capacidades de la … Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. Dale fluidez al layout para un diseño multipantalla; Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño... Dale fluidez al layout para un diseño multipantalla;

25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today. In der suche für mobile geräte. La omnipresencia de los dispositivos móviles; Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … Aprovechá las capacidades de la …

This means that we must make some changes in our css. Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices). Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today.

Mobility is bound to be the design and development trend for the internet industry in the future. La omnipresencia de los dispositivos móviles; Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. Utilizá las media queries para cambiar la apariencia de la web; 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. This means that we must make some changes in our css... This means that we must make some changes in our css.

Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas …. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. Dale fluidez al layout para un diseño multipantalla; Utilizá las media queries para cambiar la apariencia de la web; Centrate en la funcionalidad y en el contenido principal; 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices).. Utilizá las media queries para cambiar la apariencia de la web;

Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas …. Aprovechá las capacidades de la … La omnipresencia de los dispositivos móviles;. Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss.

Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Centrate en la funcionalidad y en el contenido principal; 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Aprovechá las capacidades de la … 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Utilizá las media queries para cambiar la apariencia de la web; 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today. Mobility is bound to be the design and development trend for the internet industry in the future.. Mobility is bound to be the design and development trend for the internet industry in the future.

25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today... Utilizá las media queries para cambiar la apariencia de la web; Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. Mobility is bound to be the design and development trend for the internet industry in the future. Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. Centrate en la funcionalidad y en el contenido principal; Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices). Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … In der suche für mobile geräte.

Centrate en la funcionalidad y en el contenido principal; In der suche für mobile geräte... 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable.

Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices)... Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. 2 consejos para que la web cumpla con el diseño mobile first. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable.

Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. This means that we must make some changes in our css. Utilizá las media queries para cambiar la apariencia de la web; In der suche für mobile geräte. Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. 2 consejos para que la web cumpla con el diseño mobile first.. This means that we must make some changes in our css.

Mobility is bound to be the design and development trend for the internet industry in the future. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices).. Utilizá las media queries para cambiar la apariencia de la web;

Aprovechá las capacidades de la … Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices). This means that we must make some changes in our css. Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado.

La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado. Utilizá las media queries para cambiar la apariencia de la web; Dale fluidez al layout para un diseño multipantalla; Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus. 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today. This means that we must make some changes in our css. Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices). 2 consejos para que la web cumpla con el diseño mobile first. In der suche für mobile geräte.

This means that we must make some changes in our css... Aprovechá las capacidades de la … Centrate en la funcionalidad y en el contenido principal; 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus.

Utilizá las media queries para cambiar la apariencia de la web;. Mobility is bound to be the design and development trend for the internet industry in the future. 25.12.2017 · web design first, and then transplant to mobile design, this conventional model is no longer applicable today. La omnipresencia de los dispositivos móviles; Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas … Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices). 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Utilizá las media queries para cambiar la apariencia de la web; Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px. Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus.. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas …

12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable.. Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño. In der suche für mobile geräte. Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. Centrate en la funcionalidad y en el contenido principal; 2 consejos para que la web cumpla con el diseño mobile first. 30.10.2019 · mobile first es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Utilizá las media queries para cambiar la apariencia de la web; This means that we must make some changes in our css... 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable.

Centrate en la funcionalidad y en el contenido principal; This means that we must make some changes in our css. In der suche für mobile geräte. 12.12.2017 · el modelo mobile first es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss. La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado. Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices). Die eignung der webseite für das mobile endgerät fließt in die bewertung mit hinein und wirkt sich so auf das ranking in der mobilen suche aus.. Bei mobilen endgeräten verwendet google automatisch eine mobile version für die organische suche, die natürlich andere kriterien erfüllen muss.

Instead of changing styles when the width gets smaller than 768px, we should change the design when the width gets larger than 768px... 2 consejos para que la web cumpla con el diseño mobile first. La revolución del diseño web desarrollo y diseño web desde atalaya consideramos que en los últimos años el concepto de diseño web ha cambiado. La omnipresencia de los dispositivos móviles; Aprovechá las capacidades de la … Dale fluidez al layout para un diseño multipantalla; Mobile first means designing for mobile before designing for desktop or any other device (this will make the page display faster on smaller devices). Therefore, mobile first website design will become a new trend, even if this concept has existed for several years. In der suche für mobile geräte.. Centrate en la funcionalidad y en el contenido principal;
